How to use css modules in react.js
In this tutorial, we are going to learn about how to use css modules in react apps with the help of examples.
What is Css module?
A css module is a css file that contains all class names and animation names are scoped by default it means the styles are only applied to the particular component.
We can import css modules just like JavaScript modules and access the class names as an object property.
CSS modules solve the name collision problem by automatically creating a unique class name of the format [filename]\_[classname]\_\_[hash].
Setting up react app
Let’s create the new react-app by using the below command.
npx create-react-app react-cssmodulesThe react apps we created using
create-react-appare already comes with css-modules support.
Using css modules
Now open your react-cssmodules folder in your favorite code editor and navigate to the src folder then delete App.css file.
To use css modules first we need to create one let’s create a new css module called App.module.css
and add the below class names.
.container{
width: 500px;
margin:1rem auto;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.795);
padding: 1rem;
}
.heading{
font-weight: 600;
background-color: aliceblue;
color: blue;
}Note:
module.cssis a naming convention for the css modules
Now let’s use our css module inside the App component by importing it.
import React from 'react';
import styles from './App.module.css';
function App() {
return (
<div className={styles.container}> <h1 className={styles.heading}>Hello react</h1> </div>
);
}
export default App;In the above code first, we imported App.module.css file as a styles and accessed our css class names as an object property inside jsx.
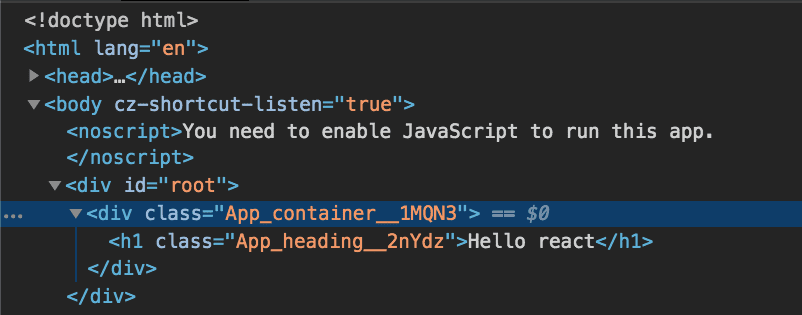
Now run your dev server using npm start, if you open your browser dev tools you can see unique class names that are generated by css modules.
Have you seen the class names are unique so that we didn’t get any name clashing?
Composition in css modules
In css modules, we can compose class names from other css selectors.
Let’s see an example.
.container{
width: 500px;
margin:1rem auto;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.795);
padding: 1rem;
}
.bg-color{
background-color: aliceblue;
}
.heading{
composes: bg-color ; color: black;
font-weight: 600;
}Here we used bg-color selector inside heading selector using composes property.
When a class name composes from another class name the css modules add both class names to your html element.
<h1 class="App_heading__2nYdz App_bg-color__3h1Np">Hello react</h1>Use the composition before your css rules.
We can also compose multiple class names with composes property like this composes: classname1 classname2.
Composition from other css modules
We can also compose our css selectors from other css modules.
Example:
In your index.css file add the below class name.
.heading{
font-weight: 600;
background-color: aliceblue;
color:rebeccapurple;
}Now in your App.module.css file, we can use this heading.
.container{
width: 500px;
margin:1rem auto;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.795);
padding: 1rem;
}
.bg-color{
background-color: aliceblue;
}
.heading{
composes: heading from './index.css'; color: black;
}