Add the images to README.md file on GitHub
In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file.
First way
- Open your GitHub repository and navigate to the images folder or the folder where your images are placed.
-
Click on the image you need to add to your README.md file.
-
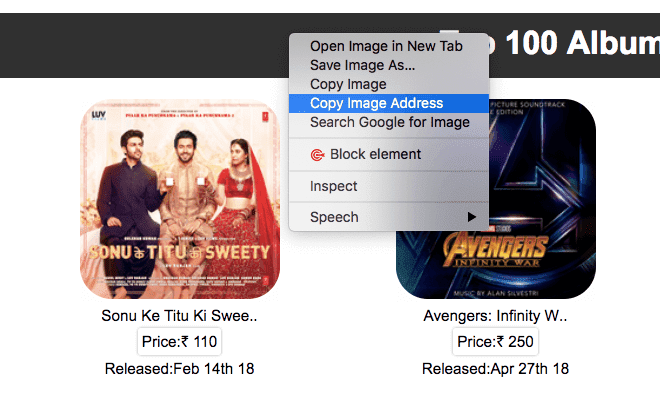
Now, right-click on the image and select
copy image addressoption.
- At final, open your README.md file and use below markdown syntax to add an image.
In the above syntax, you need to add your copied image address inside parenthesis
().
Second way
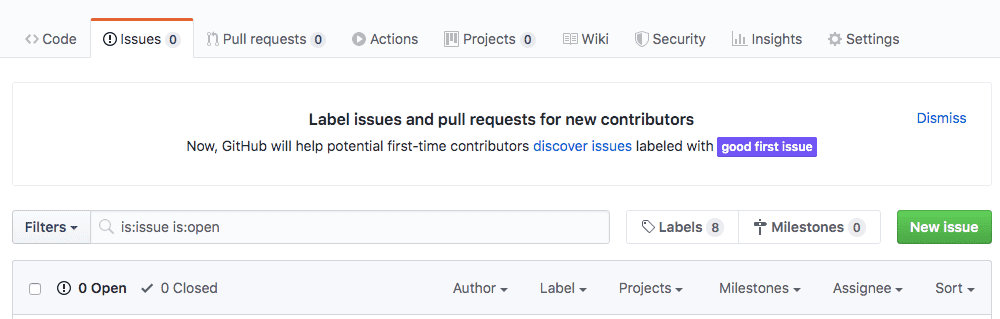
- Open your GitHub repository and click on the Issues tab.
- Now, click on the
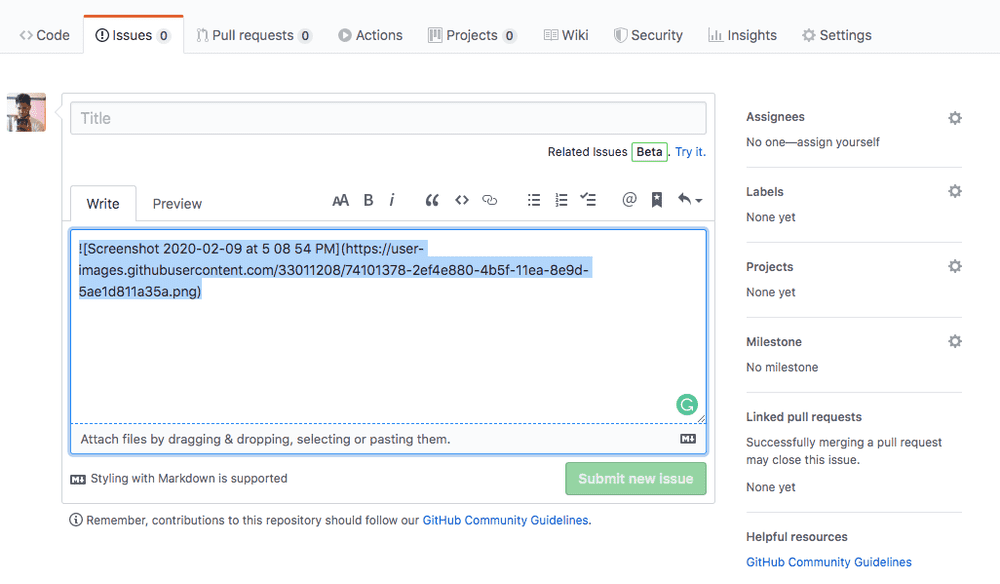
New Issuebutton and drag and drop your image insideLeave a comment box.
- Once the image is successfully uploaded you will get a markdown image syntax, just copy and paste it inside your
README.mdfile.