Angular Lifecycle hooks tutorial
In this tutorial, we are going to learn about different types of component lifecycle hooks provided by the angular.
Lifecycle hooks
Lifecycle hooks are different methods which are invoked at different phases of the component creation to destruction.
ngOnInit
This lifecycle hook is called when a component initializes all its data-bound properties.
Example:
import { Component, OnInit} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
ngOnInit() { console.log('ngOninit lifecycle hook is called'); }
}In the above code, first, we imported the OnInit lifecycle hook from the @angular/core package
and invoked inside AppComponent.
ngOnChanges()
This lifecycle hook is called when a component resets it’s databound input properties and it receives a SimpleChanges object which contains current changed value and the previous value.
example:
import { Component,Input,OnChanges, SimpleChanges } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnChanges {
@Input() name: string;
ngOnChanges(data: SimpleChanges) { console.log(data); }}Here we have imported an Onchanges lifecycle hook and “SimpleChanges” object from the @angular/core package then added it to the ChildComponent.
<div>
<h1>{{name}}</h1></div>Now we are passing data to child component from parent component by using input name property.
import { Component,OnChanges } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myname = 'sai';}<div>
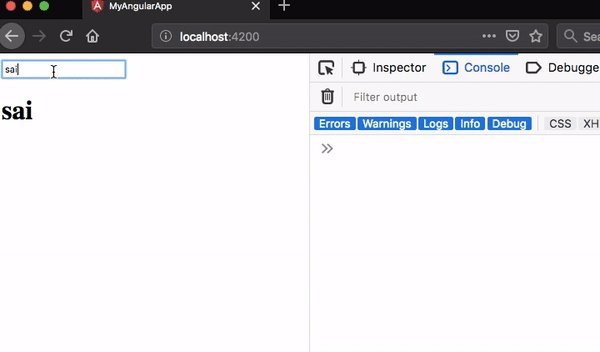
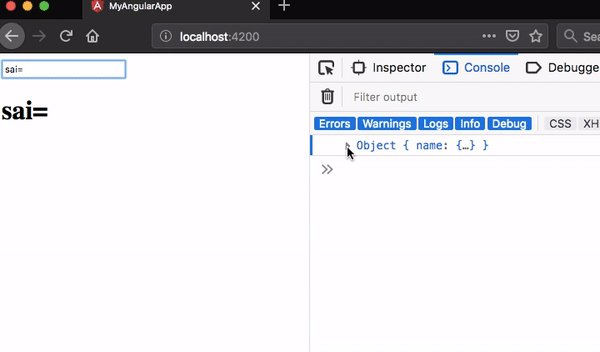
<input [(ngModel)]="myname" /> <app-child [name]="myname"></app-child></div>
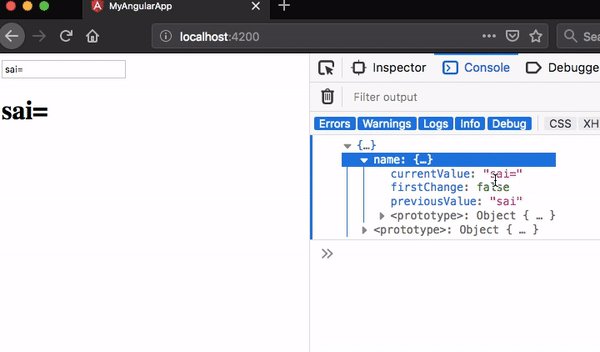
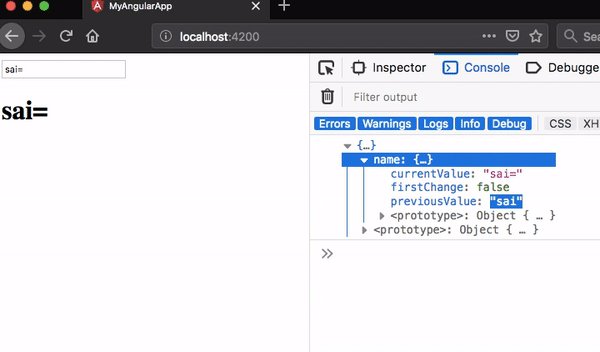
Have you seen in the above image an object is logged in the console with previousValue and currentValue?
ngDoCheck()
This lifecycle hook is called on every change detection which is happened on the component.
Note: it runs immediately after ngOnchanges( ) and ngInIt( ).
import { Component, Input, DoCheck } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements DoCheck {
@Input() name: string;
ngDoCheck() { console.log('do check is called'); }}Note: Angular is not recommended to implement
ngOnchanges()andngDoCheck()on the same component.
ngAfterContentInit()
This is called when external content is projected into the component’s view.
You can checkout my angular content projection tutorial
ngAfterContentChecked()
This is called after ngAfterContentInit() and also called after every change detection cycle.
ngDestroy()
This lifecycle hook is called before the component is destroyed.it’s the best place to clear timers or detach event handlers which prevent us from memory leaks.
Example:
import { Component,Input,OnDestroy } from '@angular/core';
export class ChildComponent implements OnDestroy {
@Input() name: string;
// it's called when a component is destroyed
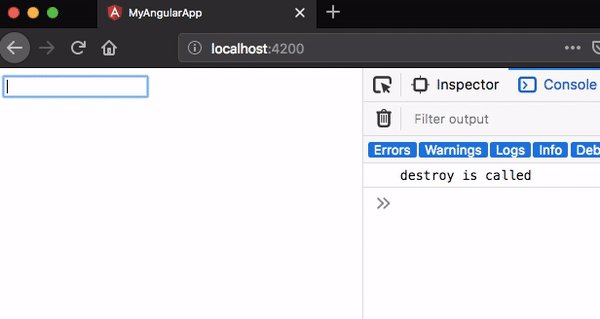
ngOnDestroy() { console.log('destroy is called'); }}<div>
<input [(ngModel)]="myname" />
<app-child [name]="myname" *ngIf="myname.length>0"> </app-child>
</div>Now if we clear input value ngOnDestroy() hook is called before child component removed from the dom.