How to deploy a Angular app to GitHub Pages [2023]
In this tutorial, we are going to learn about deploying an angular app to GitHub pages, directly from the angular cli.
Step 1
Push your angular app to a GitHub repository.
Step 2
Now, add the angular-cli-ghpages package to your project by using below command.
ng add angular-cli-ghpagesStep 3
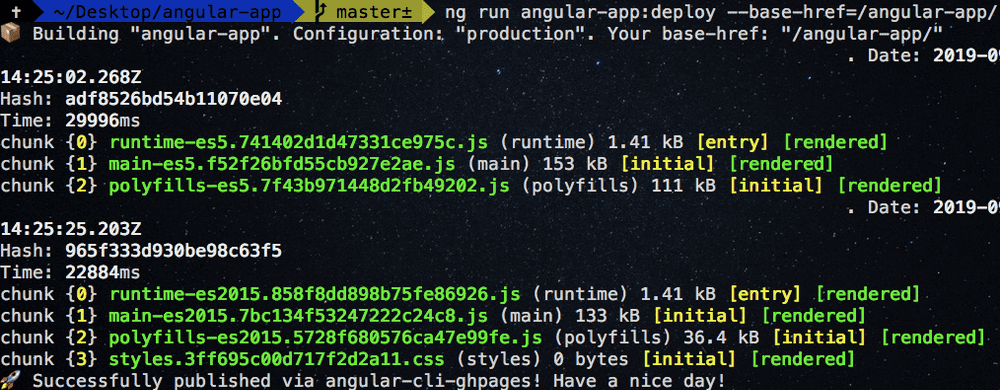
Run the following command by replacing with your-projectfolder name and your-repositoryname to successfully deploy your app to GitHub pages.
ng run your-projectfolder-name:deploy --base-href=/your-repositoryname/Once you completed all the above steps, now open your project GitHub repository
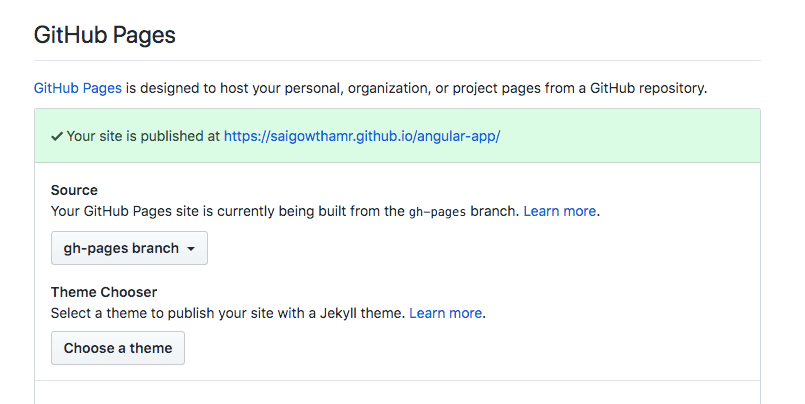
and click on settings tab then scroll down to GitHub Pages section to see your app live URL, like in the below image.