How to deploy a vue app to GitHub pages
In this tutorial, we are going to learn about deploying a vue.js app to GitHub pages.
We are deploying our vue app in four steps.
Step 1
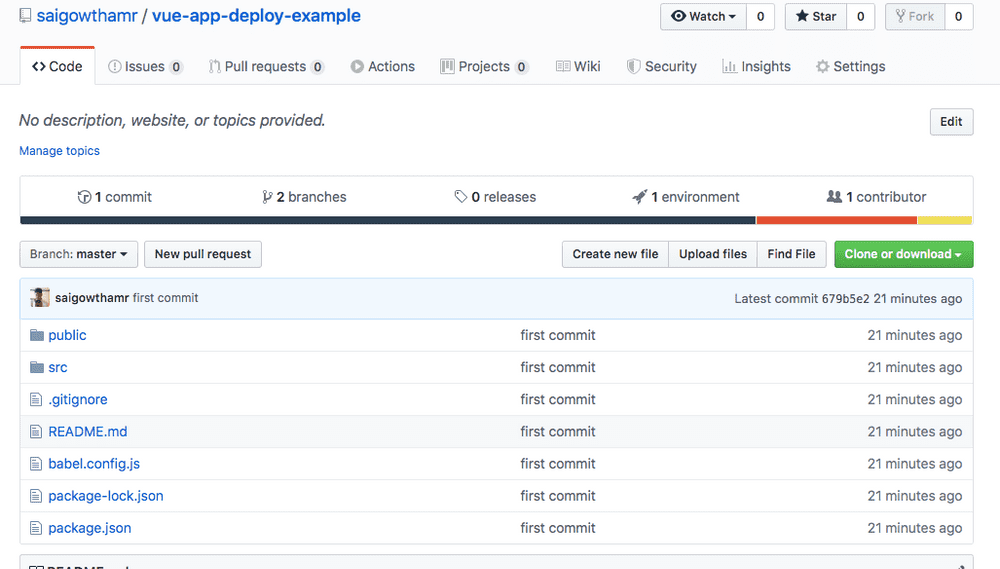
Push your vue.js app to a GitHub repository.
Step 2
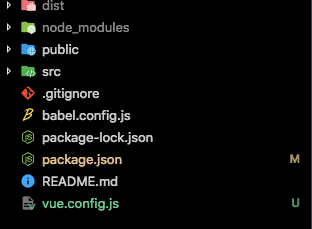
Create a new file called vue.config.js in your root app folder.
Now add the below code to vue.config.js file by replacing with your publicPath.
module.exports = {
publicPath: '/vue-app-deploy-example/'}Note: publicPath is the GitHub repository name.
Step 3
Now, we are creating a deploy script file which helps us to deploy our app to GitHub pages.
Create a new file called deploy.sh in your root app folder and add the below code by replacing with your GitHub username and repository name.
#!/usr/bin/env sh
# abort on errors
set -e
# build
npm run build
# navigate into the build output directory
cd dist
git init
git add -A
git commit -m 'deploy'
git push -f git@github.com:<USERNAME>/<REPO-NAME>.git master:gh-pages
cd -Step 4: Running deploy script
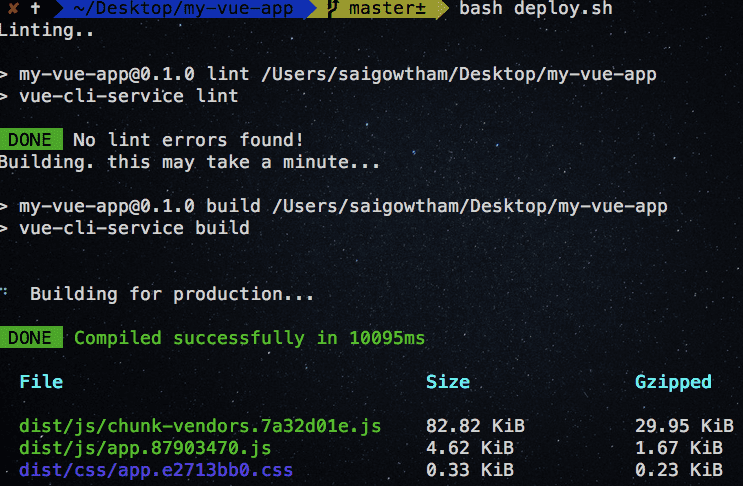
Open your terminal and run the below command to successfully deploy your app to GitHub pages
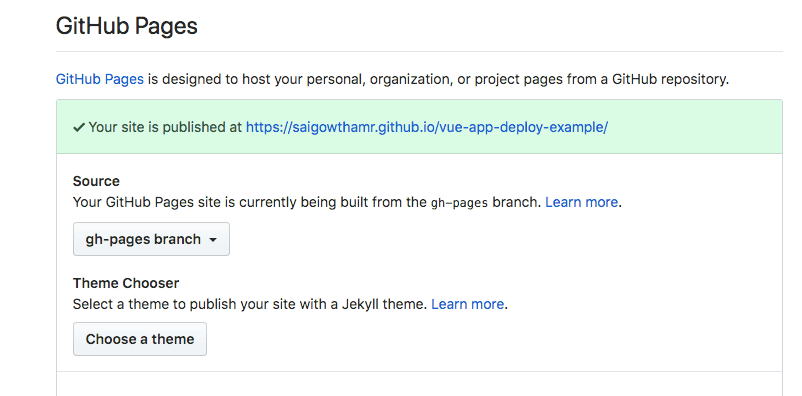
bash deploy.shOnce you successfully completed all above steps now open your vue app GitHub repo and click on settings tab then scroll down to GitHub pages section to see your app URL.