How to use the useLocation hook in React router
Learn, how to use the useLocation hook in react-router.
If your are new to hooks checkout my react hooks introduction tutorial.
useLocation hook
The useLocation hook helps us to access the location object, which contains the current URL location, search property.
Here is an example:
Users.js
import React from 'react';
import {useLocation} from "react-router-dom";
function Users() {
const location = useLocation(); console.log(location);
return (
<div>
<h1>Users page</h1>
<p>{location.pathname}</p> <p>{new URLSearchParams(location.search).get('name')}</p> </div>
);
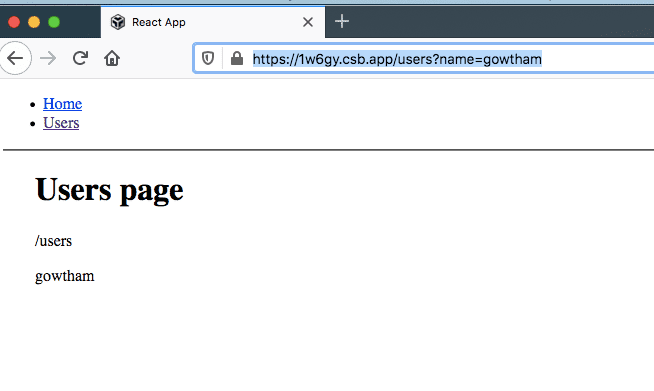
}Have you seen in the above image, we have accessed the current location and query parameters using useLocation hook.