How to get an input field value in JavaScript
In this tutorial, we are going to learn about how to get an HTML element input field value using JavaScript.
Consider we have an <input> element, button like this.
<input type="text" place="Enter Name" id="name" />
<button id="btn">Log Name</button>Getting the input value
To get the input field value, first we need to access the input element by using its id attribute then it has a value property which is holding the data you entered in that field.
const input = document.getElementById('name');const btn = document.getElementById('btn');
btn.onclick= function(){
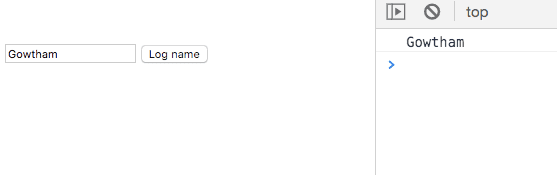
console.log(input.value);}Now, if you type a value inside the input field and click on the Log Name button, you will see the value you have entered inside the console.