How to deploy a Vue app to Netlify [4 Steps]
In this tutorial, we are going to learn about deploying a Vue.js app to netlify hosting.
Netlify provides us a free hosting to host our single-page apps or modern websites, it turns your code repository into a website with continuous integration and continuous deployment.
We are deploying our Vue app to netlify hosting in 4 steps.
Step 1
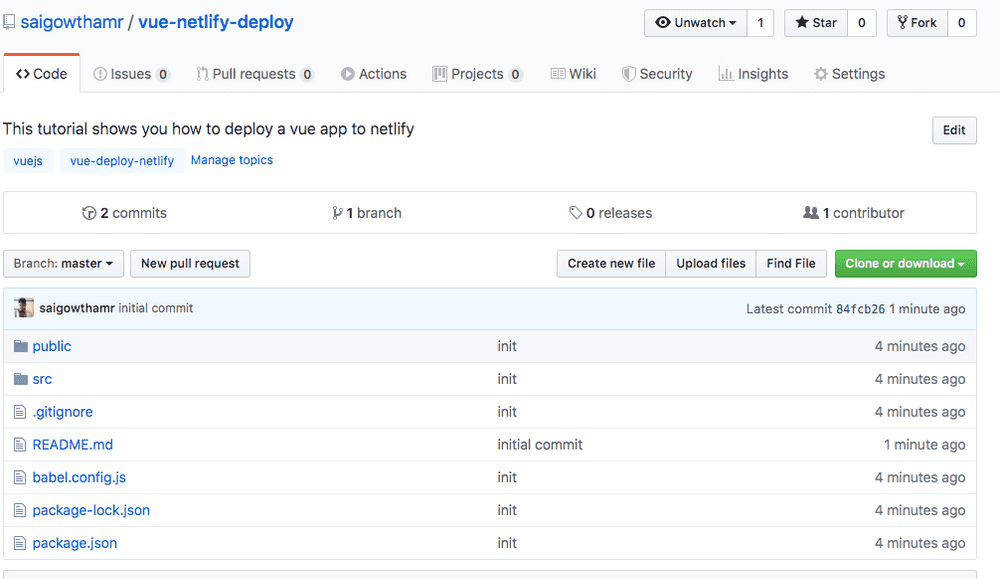
Create a new GitHub repository and push your vue app to that repository.
Step 2
Now open netlify.com in your browser and signup using GitHub.
Step 3
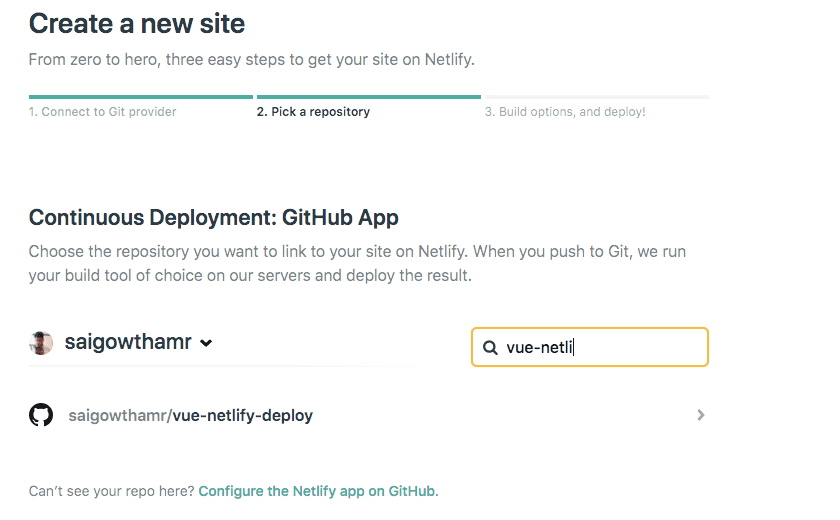
Once you successfully signed up using GitHub now click on new site from git button, on next page netlify asks for continuous deployment choose GitHub because our vue app code is in GitHub.
Now pick a vue app code repository you want to deploy on netlify like in the below image.
Step 4
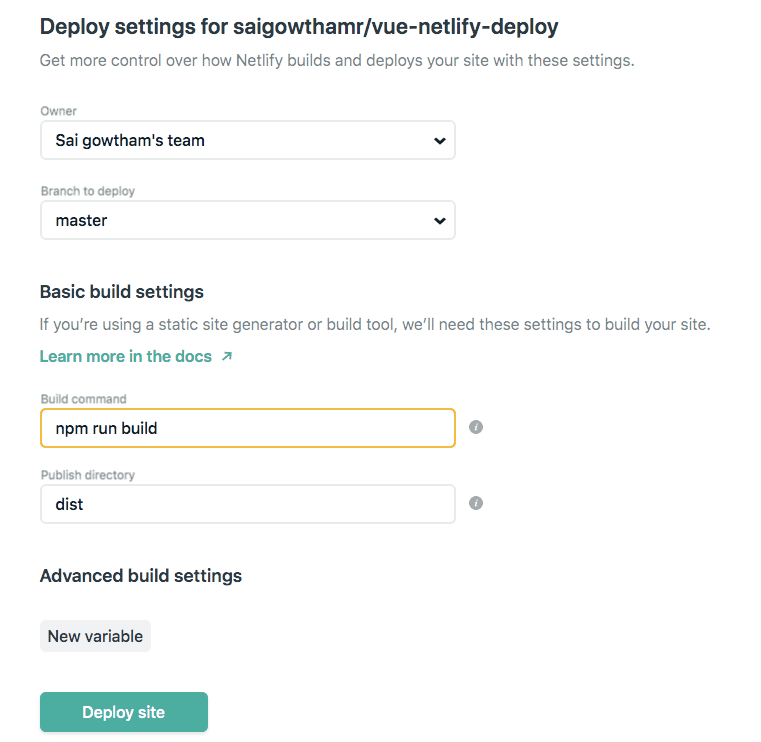
Now you need to enter a build command and publish directory like in the below image and click on Deploy site button.
Once you completed all the above steps now click on Preview button to see your vue app live URL.