How to Group the Console messages in Chrome
In this tutorial, we are going to learn about grouping the similar console messages in chrome by using
console.group() method.
Grouping the Messages
The console.group() method creates the new group in the browser’s console which indents the messages at an additional level.
Example:
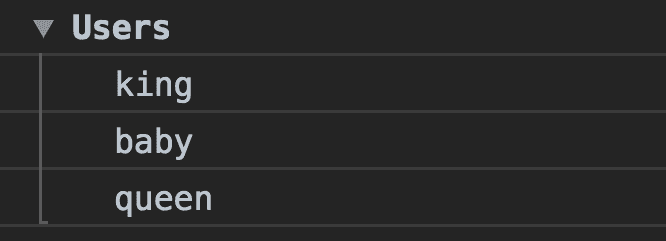
console.group('Users'); // users group
console.log('king'); //group starts
console.log('baby');
console.log('queen');
console.groupEnd(); //group endsThe only way to end the group is by calling the console.groupEnd() method.
Collapsing the Messages
There is also a console.groupCollapsed() method which works similar to the console.group() method but console.groupCollapsed() method creates a new collapsed group then we need to click the button to view the messages.
Example of console.groupCollapsed() method:
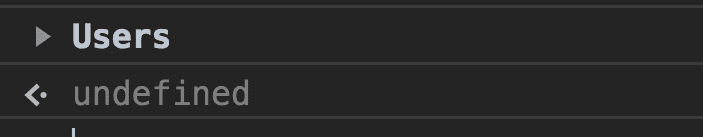
console.groupCollapsed('Users'); // users group
console.log('king'); //group starts
console.log('baby');
console.log('queen');
console.groupEnd(); //group endsHave you seen there is a button in front of the Users group where we need to click that button to view the messages?
Conclusion
The console.group() method creates the uncollapsed group where console.groupCollapsed() creates the collapsed group.