How to Style the Chrome Console with Colors
In this tutorial, we are going to learn about styling the console.log output with colors using css.
Adding colors to console.log
We can add the colors to the console.log outputs by using %c as a first argument and css properties as the second argument.
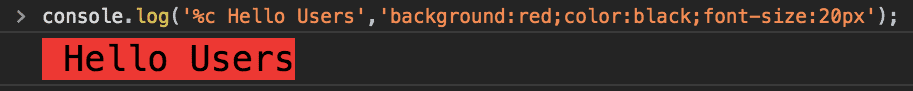
Example: This example shows you how to add a red background color with font-size:20px to the console.log().
console.log('%c Hello Users','background:red;color:black;font-size:20px');Storing css properties inside variables
Instead of typing the same css styling on every console.log we can also store our css properties inside JavaScript variables.
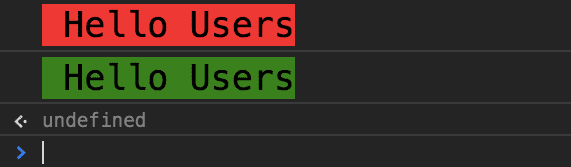
Example:
const redColor = 'background:red;color:black;font-size:20px';
const greenColor = 'background:green;color:black;font-size:20px';
console.log('%c Hello Users',redColor);
console.log('%c Hello Users',greenColor);
Note: The same code also works to style the mozilla firefox console.log outputs.