How to use Notepad in Browser with 1 line of Code
In this tutorial, we are going to learn about creating and using the browser as a notepad.
Creating the NotePad
- Open a new tab in your browser.
- Enter the below code and hit enter.
data:text/html,<body contenteditable>This code will create a body element with its content is editable.
Now we can write our notes inside this tab.
Adding Colors to our Notepad
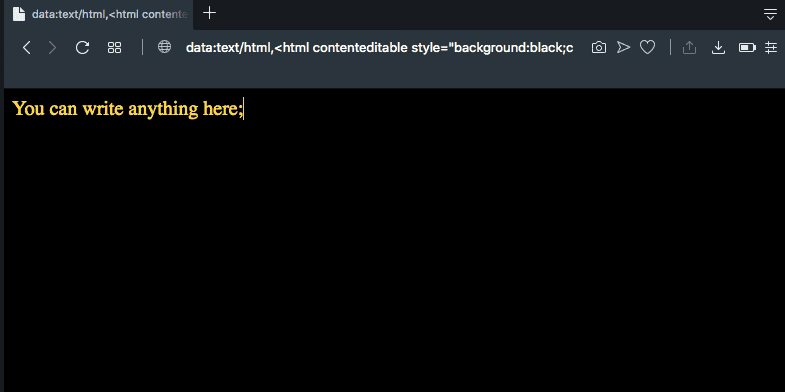
Let’s add the colors to our notepad by using inline-css.
Now Open a new tab and enter the below code.
data:text/html,<body contenteditable style="background:black;color:gold;font-size:20px;">This code will add a background color black, color: gold and font-size: 20px to body element.
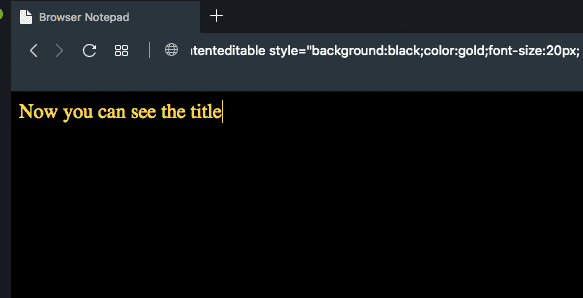
Adding a title to our Notepad
data:text/html,<title>Browser Notepad</title>
<body contenteditable style="background:black;color:gold;font-size:20px;">