How to bind an HTML content in Angular
In this tutorial, we are going to learn about how to bind a raw html content in Angular with the help of an example.
Angular offers us the property binding syntax([property]="expression") by using that we can bind and display the html inside the Angular.
Binding the Html to Angular
To bind the HTML content to angular, we can use the [innerHtml] = "html" property syntax.
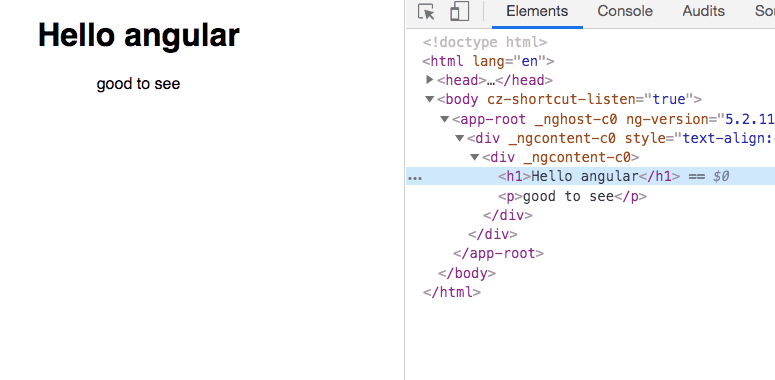
Let’s see an example:
<div style="text-align:center">
<div [innerHtml]="someHtml"></div></div>import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
someHtml= "<h1>Hello angular</h1><p>good to see</p>";}In the example above, we have bind a div element ‘innerHtml’ property to a someHtml expression. So, it displays the data inside that div element.