Angular form validation tutorial (template driven)
In this tutorial, we are going to learn about how to validate the template driven forms in angular.
Note: In the last tutorial, we have learned about angular form handling in template driven approach.
Validating input field
In template-driven forms, angular creates a formControl object based on the native HTML 5 form validation
attributes we are using in the element(example: required, min length).
We can access the formControl object by setting a local reference variable to ngModel.
Example
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
user = {
name: '',
email: '',
password: '',
cpassword: ''
};
constructor() {}
}<form>
<div class="group">
<label for="name">Name</label>
<div>
<input [(ngModel)]="user.name" placeholder="Name" name="name" id="name" type="text" required #name="ngModel" /> </div>
</div>
</form>In the above code,we have added native html 5 validation attribute required and #name=ngModel.
By adding this angular runs a validation when a form value changes and generates the list of errors like valid, invalid, touched, untouched, pristine, dirty and errors object.
- valid: This property is true when a value is valid.
- invalid: This property is true when a value is invalid.
- touched: This property is true when we click on an input element.
- pristine: This property is true when a value is not changed.
- dirty: This property is true when a value is changed.
Displaying error messages
<form>
<div class="group">
<label for="name">Name</label>
<div>
<input [(ngModel)]="user.name" placeholder="Name" name="name"
id="name" type="text" required #name="ngModel" />
<p class="error" [hidden]="name.valid || name.pristine"> Name is required</p> </div>
</div>
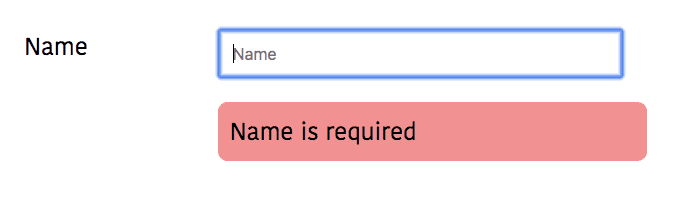
</form>In the above code, we have added a p element with error message Name is required and we set
[hidden]="name.valid || name.pristine" it means error message is hidden when an input value is
valid and the value is not changed by the user yet.
Output
Validating email field
By adding an email attribute to input element angular adds the email validators to that
element.
Let’s update our form by adding an email field.
<form>
<div class="group">
<label for="name">Name</label>
<div>
<input [(ngModel)]="user.name" placeholder="Name" name="name"
id="name" type="text" required #name="ngModel" />
<p class="error" [hidden]="name.valid || name.pristine">
Name is required</p>
</div>
</div>
<div class="group">
<label for="email">Email</label>
<div>
<input [(ngModel)]="user.email" placeholder="Email" name="email" id="email" type="email" required email #mail="ngModel" /> <p class="error" [hidden]="mail.valid || mail.pristine"> Please enter valid email</p>
</div>
</div>
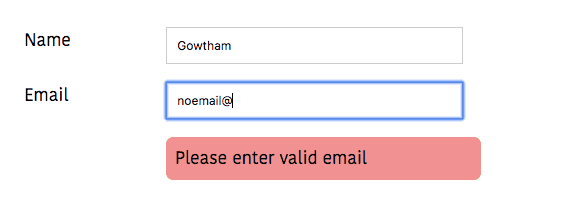
</form>Output
Here i have entered a wrong email so that error message is displayed.
Validating passwords
Let’s update our form by adding two input fields named password and Confirm password.
<form>
<div class="group">
<label for="name">Name</label>
<div>
<input [(ngModel)]="user.name" placeholder="Name" name="name"
id="name" type="text" required #name="ngModel" />
<p class="error" [hidden]="name.valid || name.pristine">
Name is required</p>
</div>
</div>
<div class="group">
<label for="email">Email</label>
<div>
<input [(ngModel)]="user.email" placeholder="Email" name="email"
id="email" type="email" required email #mail="ngModel" />
<p class="error" [hidden]="mail.valid || mail.pristine">
Please enter valid email</p>
</div>
</div>
<div class="group">
<label for="password">Password</label> <div>
<input [(ngModel)]="user.password" placeholder="Password"
name="password" id="password" type="password" required minlength="6" #pass="ngModel" /> <p class="error" [hidden]="pass.valid || pass.pristine">
Password length should be 6</p> </div>
</div>
<div class="group">
<label for="cpassword">Confirm password</label> <div>
<input [(ngModel)]="user.cpassword" placeholder="Confirm Password"
name="cpassword" id="cpassword" type="password" required #cpass="ngModel" /> <p class="error"
[hidden]="cpass.pristine||pass.value === cpass.value"> Passwords should match </p>
</div>
</div>
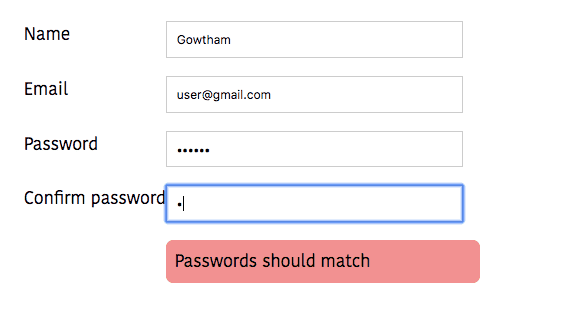
</form>Here we used this condition pass.value === cpass.value to validate confirm password.
output
Submitting the form
For submitting a form angular provides us a ngSubmit event property.
In the below code, we added ngForm directive to form element by referencing local variable myform.
ngForm directive holds all controls we created using the ngModel directive, including their validity. It also has its own invalid property which is false only if every contained control is valid.
<form (ngSubmit)="onSubmit()" #myform="ngForm"> <div class="group">
<label for="name">Name</label>
<div>
<input [(ngModel)]="user.name" placeholder="Name" name="name"
id="name" type="text" required #name="ngModel" />
<p class="error" [hidden]="name.valid || name.pristine">
Name is required</p>
</div>
</div>
<div class="group">
<label for="email">Email</label>
<div>
<input [(ngModel)]="user.email" placeholder="Email" name="email"
id="email" type="email" required email #mail="ngModel" />
<p class="error" [hidden]="mail.valid || mail.pristine">
Please enter valid email</p>
</div>
</div>
<div class="group">
<label for="password">Password</label>
<div>
<input [(ngModel)]="user.password" placeholder="Password"
name="password" id="password" type="password"
required minlength="6" #pass="ngModel" />
<p class="error" [hidden]="pass.valid || pass.pristine">
Password length should be 6</p>
</div>
</div>
<div class="group">
<label for="cpassword">Confirm password</label>
<div>
<input [(ngModel)]="user.cpassword" placeholder="Confirm Password"
name="cpassword" id="cpassword" type="password"
required #cpass="ngModel" />
<p class="error"
[hidden]="cpass.pristine||pass.value === cpass.value">
Passwords should match
</p>
</div>
</div>
<button type="submit" [disabled]="myform.invalid||pass.value !== cpass.value"> Sign Up</button>
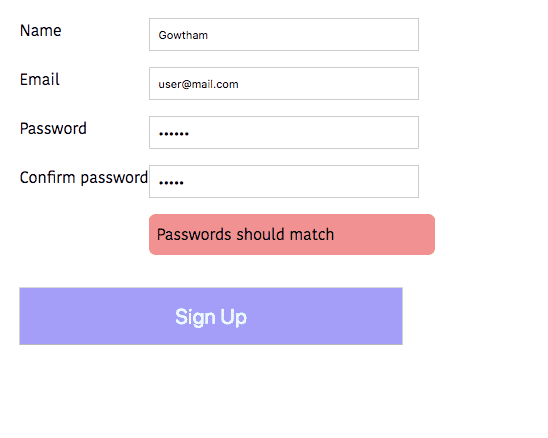
</form>Output
Signup button is only enabled if all input elements are filled with valid data.