Vue Seo tutorial using Vue meta
In this tutorial, we are going to learn about how to make SEO friendly
vue.js apps by using vue-meta package.
In single-page apps, SEO is the hard part because there is only a single html page which is resuing throughout our app.
Search engines didn’t recognize what type of content you are providing if you are using the same title and description on every page in your vue app.
There is a package called vue-meta which helps us to control the vue app meta tags.
Let’s install the package now.
npm i vue-metaNow, we need to configure this package by adding a below code inside the main.js file.
import VueMeta from 'vue-meta'
Vue.use(VueMeta);With this our setup is complete.
Adding SEO
Now, we can directly add seo meta tags inside our component <script> tag like this.
Example
<template>
<div class="hello">
<h1>This is Home page</h1>
</div>
</template>
<script>
export default {
metaInfo: {
title: "This is Home page", meta: [
{ name: "description", content: "Learn coding with our free tutorials" }, { name: "keywords", content: "react,vue,angular" } //you can also add open graph tags here
]
}
};
</script>In the above code, we have added a metaInfo object which contains title property
and, meta array.
title: Title of our App.
meta: Inside meta array, we can add meta description, keywords, and open graph tags, etc.
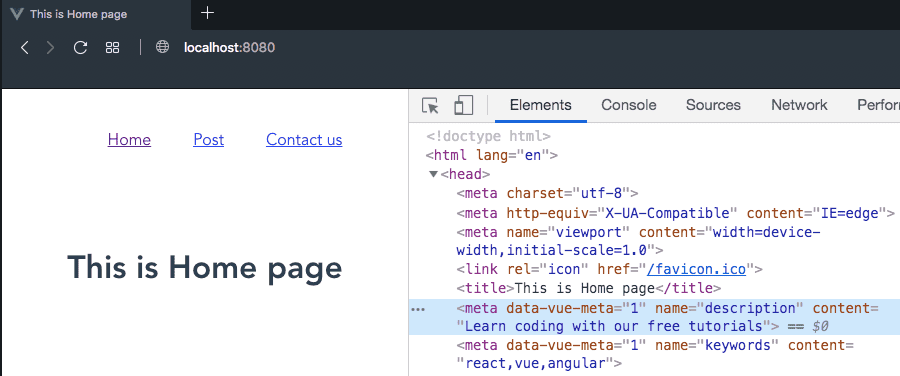
If we inspect our App in the browser it might look like this in the below image.