How to Uppercase the first letter of a string in JavaScript
JavaScript doesn’t have any built-in methods to uppercase the first letter of string but we can do it by using the slice() and charAt() methods.
First, we need to access the first character of a string by using the charAt() method then convert it to uppercase, and concat with the string by slicing the first character.
const str = 'javascript';
str.charAt(0).toUpperCase()+str.slice(1);
//output -> 'Javascript'You can also create your function.
function capitalize(str){
return str.charAt(0).toUpperCase()+str.slice(1);}
capitalize('gowtham') // Gowtham
capitalize('reactgo') // ReactgoSecond way
We can also access the first character of a string by using its index instead of using charAt() method.
function capitalize(str){
return str[0].toUpperCase()+str.slice(1)}
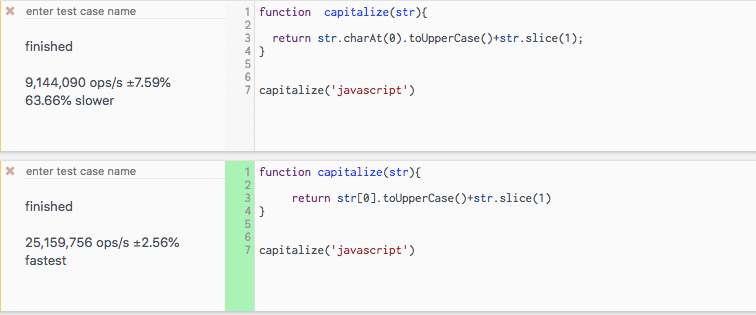
capitalize('javascript') // JavascriptThe second solution is the fastest compared to the first one.