How to parse an URL in JavaScript
In this tutorial, we are going to learn about how to parse a URL and access its properties like hostname, port, pathname, search, etc using JavaScript.
Url()
In JavaScript, we have URL() constructor which accepts the url as a first argument then it returns the object containing a data related to the provided url.
Example:
const google = "https://google.com/?q=ss";
const url = new URL(google);
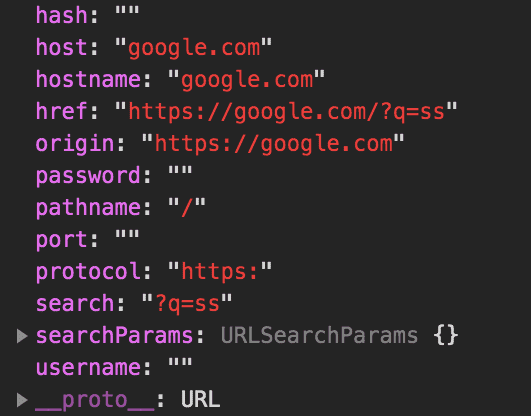
console.log(url);
// url.hostname = "google.com";
// url.pathname = "/"In the above image, we are seeing the object which is returned by the URL constructor.
Second way
There is also a second way to parse the url by creating an anchor(<a>) element using JavaScript.
const google = "https://google.com/?q=ss";
const a = document.createElement('a');
a.href= google;Now, we can access the url properties like this.
console.log(a.host); // "google.com"
console.log(a.href); // "https://google.com/?q=ss"
console.log(a.protocol); // "https:"
console.log(a.search); // "?q=ss"