Css remove whitespace between inline-block elements
In this tutorial, we are going to learn about how to remove white space between inline-block elements.
Consider we have html elements like this.
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
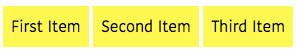
</ul>Now, if we style these elements using css display:inline-block property we will see a white-space between list-item elements.
ul li{
display:inline-block;
background-color:yellow;
color:black;
padding:.5rem;
font-size:1rem;
margin-left:0;
}Here are some ways to remove white space between these elements.
Removing white space using flex-box
In CSS3 we have a flex-box layout by using that we can place our elements in a horizontal line without having any white space.
Example:
ul{
display:flex;
}
ul li{
background-color:yellow;
color:black;
padding:.5rem;
margin-left:0;
}By adding a parent container display:flex all elements inside the parent are placed in a horizontal line.
Remove white space using font-size
We can also remove white space by setting parent element font-size to 0 and child elements font-size to 17px.
ul{
font-size:0;
}
ul li{
display:inline-block;
background-color:yellow;
color:black;
padding:.5rem;
font-size:17px;
margin-left:0;
}Here first, we removed font-size and again we set it back according to our visibility size.