Display:block vs inline-block in CSS
In this tutorial, we are going to learn about the difference between block vs inline-block in css with the help of examples.
Block
If we set display property with value block then those elements will occupy the entire space on the x-axis(horizontal line).
Each element will also start on the new line.
Let’s see an example:
<span>First item</span>
<span>Second item</span>
<span>Second item</span>span{
display: block;
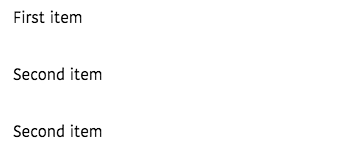
}Output:
Have you seen in the above image each span element is occupied the entire space on an x-axis.
By default in html we have block level elements which are div, h1 , p, form,li,article, footer, section etc.
inline-block
If we set display property with inline-block then those elements are positioned side by side on the x-axis.
<h1>First heading</h1>
<h1>Second heading</h1>
<h1>Third heading</h1>h1{
display: inline-block;
padding:1rem;
border:1px solid;
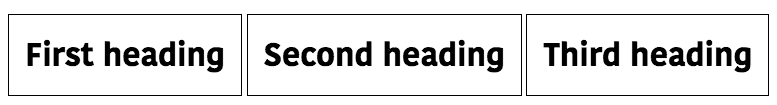
}Output:
Here we have the output with h1 elements are positioned side by side.
Conclusion
The main difference between block and inline-block is block elements will starts with a new line and occupy the entire space on the x-axis(horizontal line), inline-block will place each element side by side on the x-axis.