How to copy Html code from a website in Chrome
In this tutorial, we are going to learn an easy way to copy an HTML code from a website.
-
First, we need to install the chrome extension called Html Scan.
-
Once you successfully installed html scan extension. Now, open the extension by clicking the icon.
-
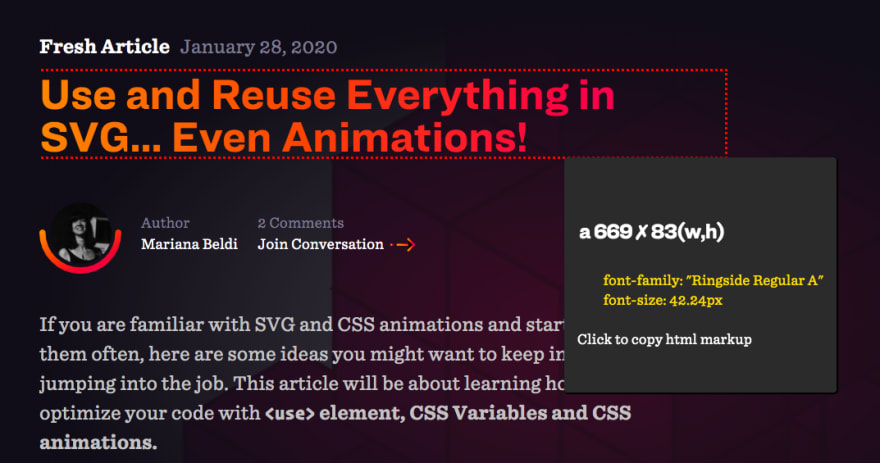
Hover over the element you need to copy and click the mouse left button to copy its Html code.

Note: By using this above extension, we can also copy Html code from any webpages with just one click, no more inspect element.




