Difference Between One-way and Two-way Databinding in Angular
In this tutorial, we are going to learn about what is the difference between one way data binding and two-way data binding in angular.
What is DataBinding?
DataBinding means connecting the data to the view or UI, it means the data we defined inside our component is attached to the HTML template.
One-way data binding
One-way data-binding means the data flows in a single direction so that whenever the data changes in a component, it also updates the view with new data.
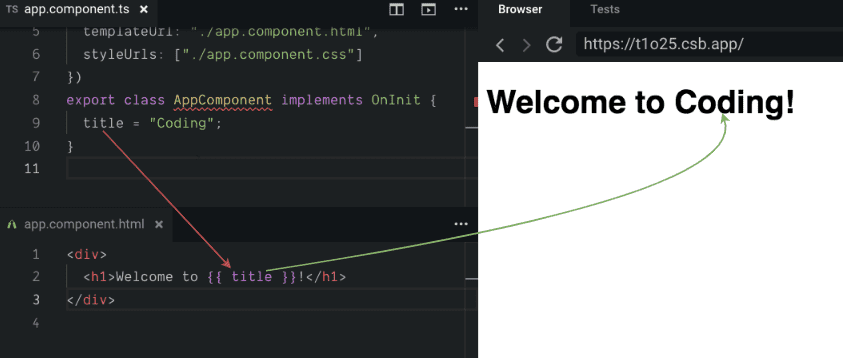
Example:
Have you seen in the above image the data property we defined inside the app.component.ts file is connected to the html template by using {{}} syntax.
Now if we change the title property inside app.component.ts file our view also updates with the new change this is called one-way data binding.
Two-way data binding
Two-way data binding means data flows in both directions, it means any change happens in the view updates the data and any change happens in the data updates the view.
In angular, by using ngModel directive we can create two-way data binding.
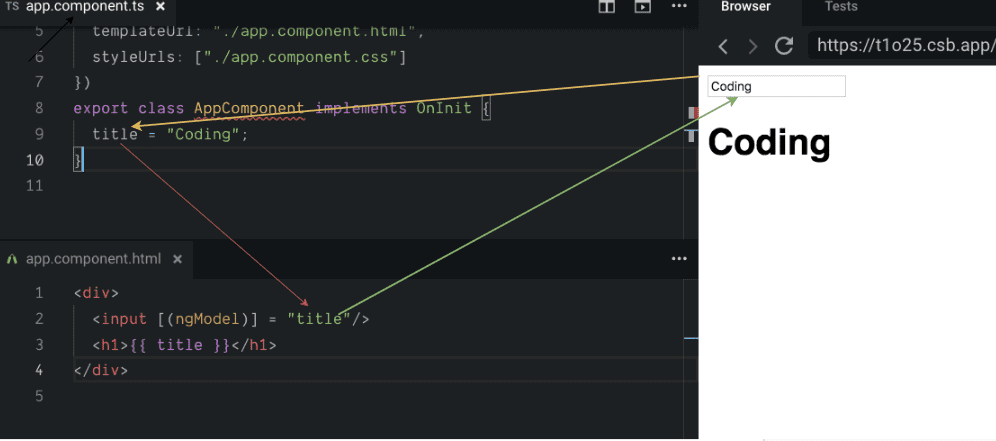
Example:
In the above image, we have connected the data property title to the input element by using ngModel directive.
Now, if we change the <input> element value in the view it updates the title property.similarly, if
we change the title property inside the component file it also the updates the <input> element value.